Obecné zásady pro práci s aplikací v rozšířeném režimu.
Při vyhledávání textových informací (např. název studijního programu, kurzu, jméno studenta, …) je možné použít znak hvězdičky * jako zástupný znak pro libovolný počet jiných znaků. Zároveň je automaticky doplněna na konec vyhledávaného výrazu. Ve výsledku potom budou všechny záznamy, které výrazem začínají.
Zmíněné vyhledávání také není nijak závislé na velikosti písmen a diakritice. Například pro vyhledání pana Nováčka lze jako vyhledávací kritérium napsat
Nováček, ale inováčekneboNOVACEK…Pro běh evidence jsou některé údaje klíčové, zadání těchto údajů je povinné a aplikace nedovolí bez jejich vyplnění pokračovat v práci (např. vytvořit nový kurz). Všechny povinné položky jsou ve formulářích označeny ikonkou
 .
.Při vkládání dat je automaticky zobrazen kalendář, který usnadňuje výběr určitého data. Pokud tento kalendář použít nechcete (datum přesně víte a „doklikání se“ na požadované datum by zdržovalo), je možné datum zadat přímo. V takovém případě používejte formát DD.MM.RRRR, např. 01.04.2011 pro prvního dubna 2011.
Na některých místech jsou v aplikaci místo delšího textu použité jednoduché ikony. Kromě již zmíněného označení povinných položek formulářů (
 )
se jedná o úpravu vybrané položky (
)
se jedná o úpravu vybrané položky ( ),
její smazání (
),
její smazání ( ) a případně i zkopírování
(u kurzů —
) a případně i zkopírování
(u kurzů —  ).
).Přítomnost ikonky
 vedle
textu značí možnost zobrazení dodatečné nápovědy či podrobnějšího vysvětlení v podobě „bubliny“ zobrazené po najetí myší na text.
vedle
textu značí možnost zobrazení dodatečné nápovědy či podrobnějšího vysvětlení v podobě „bubliny“ zobrazené po najetí myší na text.V záhlaví každé stránky dále naleznete rychlý odkaz do nápovědy (
 ),
která se vztahuje k právě prováděné akci. Tento odkaz se vyskytuje i na dalších místech, kde se provádí složitější činnost a lze předpokládat použití nápovědy.
),
která se vztahuje k právě prováděné akci. Tento odkaz se vyskytuje i na dalších místech, kde se provádí složitější činnost a lze předpokládat použití nápovědy.
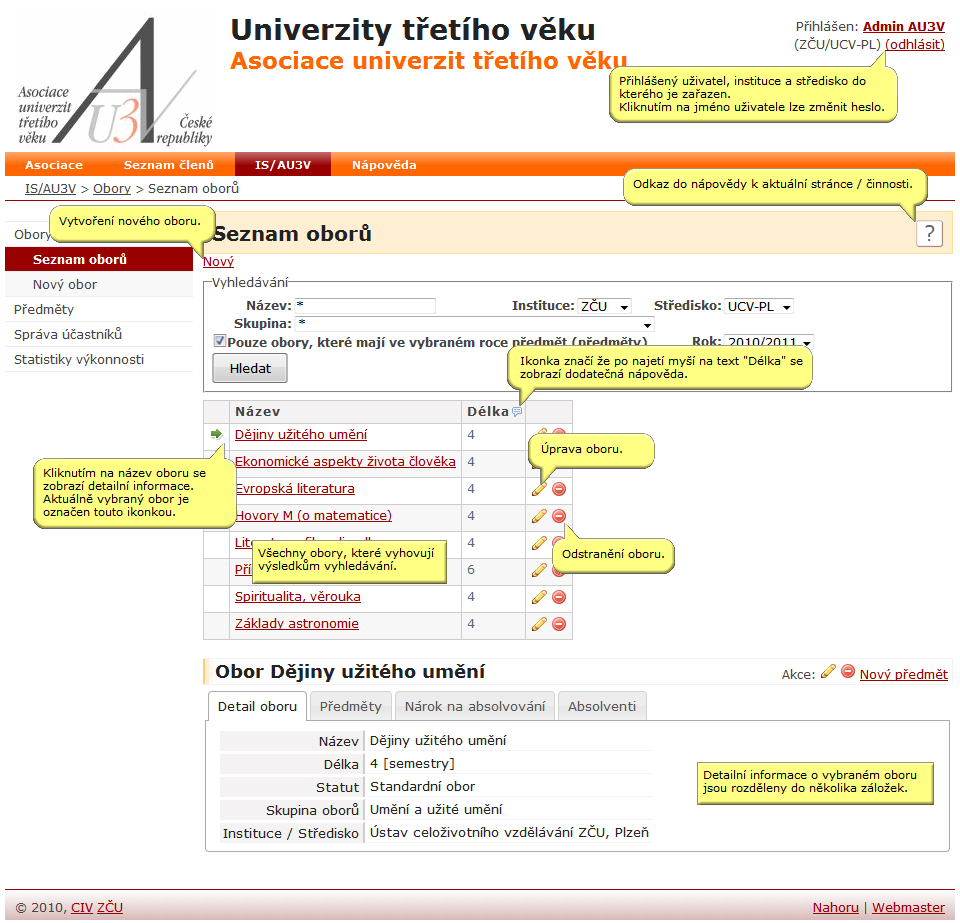
Na následujícím obrázku je příklad typického rozložení ovládacích prvků aplikace prezentovaný na seznamu studijních programů. Obrázek obsahuje obrazovku seznamu studijních programů doplněnou o popisky a lze jej kliknutím zvětšit.

Obrázek 2. Příklad rozložení ovládacích prvků na stránce.






